Your designs, brought to life.
We transform your vision into robust components for the web, to deliver unparalleled user experiences
Build with us





Enter some text
Everything you see
Enter some text
Enter some text
Everything you don't
Enter some text
Pixel-perfect, every time.






What's Included
Made to spec
Your designs already look perfect — shouldn't the implementation? We'll make sure your components match your designs.
In any language
Our components support multiple languages (including right-to-left languages), so that you can take your creations global.
Accessible for all
There's no point in making your design perfect if your users can't use it! We'll make sure that your components are accessible to everyone, across different devices, needs, and abilities.
Top-tier performance
LCP and CLS and FID, oh my! We build our components bearing Core Web Vitals in mind, to ensure quality performance.
Tuned for every scenario
We allow multiple variants of each component, to account for multiple screen sizes, error states, dark mode, or whatever you have in mind.
Tested to ensure quality
We set up visual tests to ensure that your components match your designs as closely as possible.
Support for your favorite JavaScript tools and services
How it Works
1
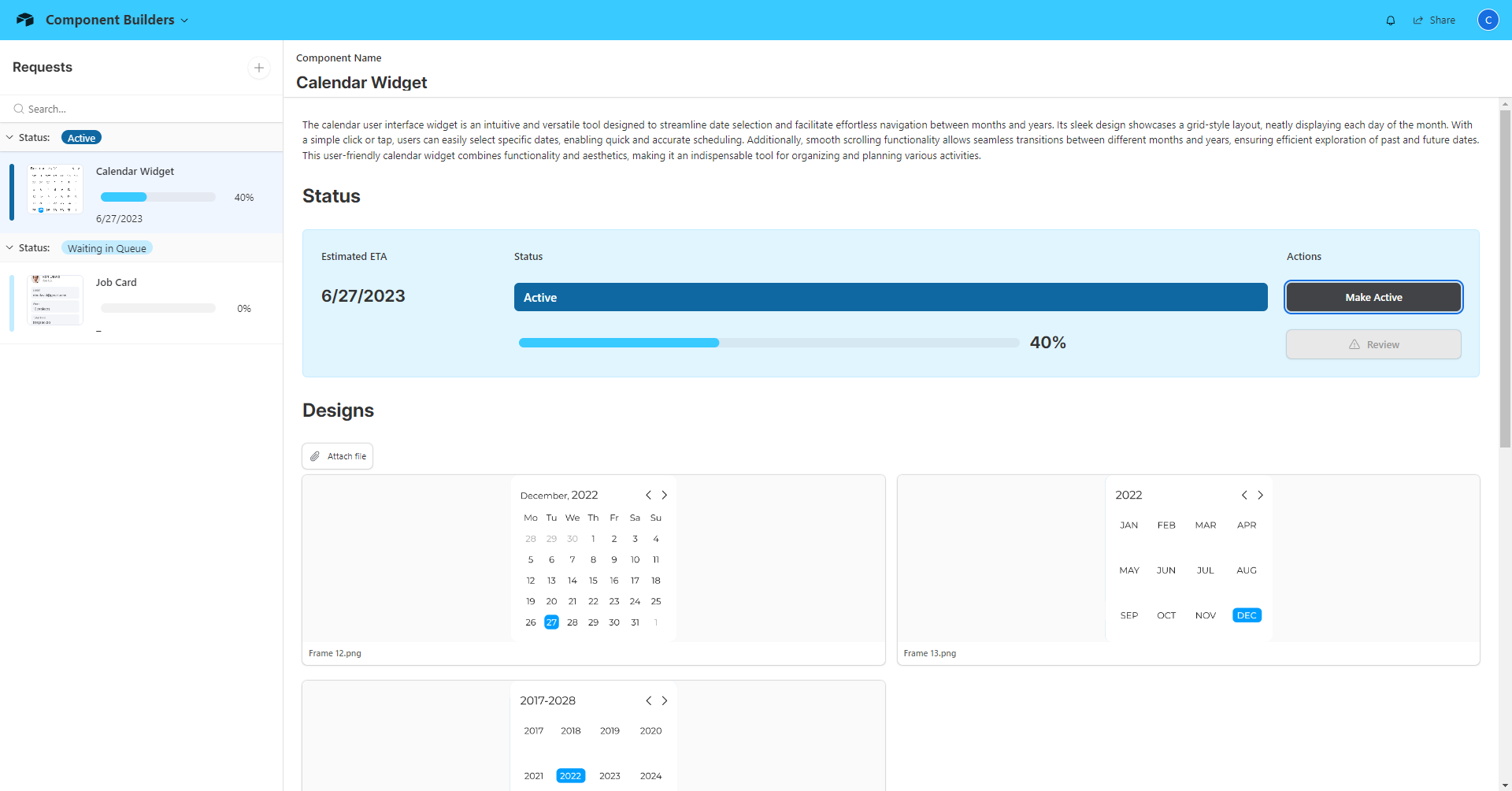
Submit requests through your dashboard
All you need to do to is ask! Through your project dashboard, you can submit requests for us to create new components, modify existing ones, build prototypes or proofs of concept, or whatever you might have in mind.

2
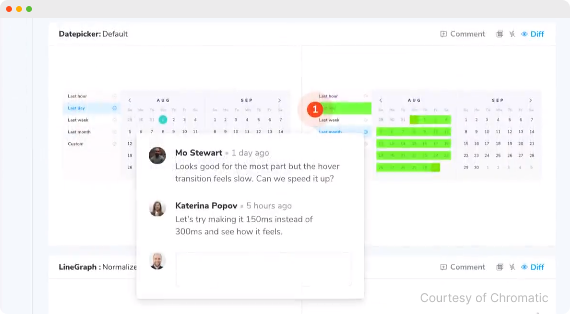
Streamlined review and approval
Every revision that we make can be thoroughly reviewed by your design team, and compared to original designs from Figma.

3
Simplified handoff with EasyInstall
With EasyInstall via NPM, components can be added to your application in as few as two lines of code. As a bonus, any future revisions to the same component can be pushed automatically with one command.

4
Rinse and repeat
Repeat steps 1 through 3 to your heart's content, to build out any and all ideas you might have. For those with a subscription, you can repeat this as much as you like!
Pricing
Basic
Best for small projects like one-off components or bugfixes
$100per component
Access for 1 team member
1 component
Up to 6 variants
Standard browser support
Get Started
Premium
Best for larger projects like redesigns or building and maintaining a component library
$999per month
Unlimited team members
Unlimited components in queue
Unlimited variants
Standard and custom browser support
Rapid prototyping
Get Started
Still not sure?
We're available to book a video call via Google Meet to answer any questions that you might have.
Book a call
A la carte
Subscription
Still not sure?
We're available to book a video call via Google Meet to answer any questions that you might have.
Book a call
Number of components
1
Unlimited
Price
$99 each
$999 per month
Number of seats
Up to 5
Unlimited
Match props
Pixel perfect UI
Localizable
Accessible
Performant
EasyInstall
Visual testing
Interaction testing
Maintenance requests
Variations
Up to 6
Unlimited
Revisions
Up to 3
Unlimited
Browser support
Standard
Standard + Custom
Price lock guarantee
No guarantee
6-months price lock
Got questions?
Can't I hire a developer to do this for me?
Yes, absolutely. But the average salary for a software developer in the United States is over $100,000 per year (not even including benefits)! We believe this is a more affordable approach to frontend development, but ultimately the choice is yours.
What if I want to build a whole page?
A page is generally considered to be a special type of component that simply combines many other components. You can submit a request to us and we will break down just how many components you need, as well as what to expect in terms of timelines and pricing.
Can you help improve, fix, or maintain components that someone else wrote?
Yes! As part of the Subscription plan, we can do component maintenance at your request.
When will I be charged?
We will place a hold on your credit card upon signing up, but won't charge your card until we verify the details of your project with you, to help ensure satisfaction.
Still didn't find your answer?
Submit your question













